Creating Layouts Specific to Your Gameplay Mechanics
Layout | Function
There are a lot of card games out there with visual designs that mimic other popular card games that came before them. In some cases mimicking the best visual layout cues from other game designs may not be ideal for your specific card game; especially if your game play system is different from the game design(s) you may want to pull your layout design cues from. Here are some tips to assist you in creating a card design layout specific to your card game’s play mechanics:
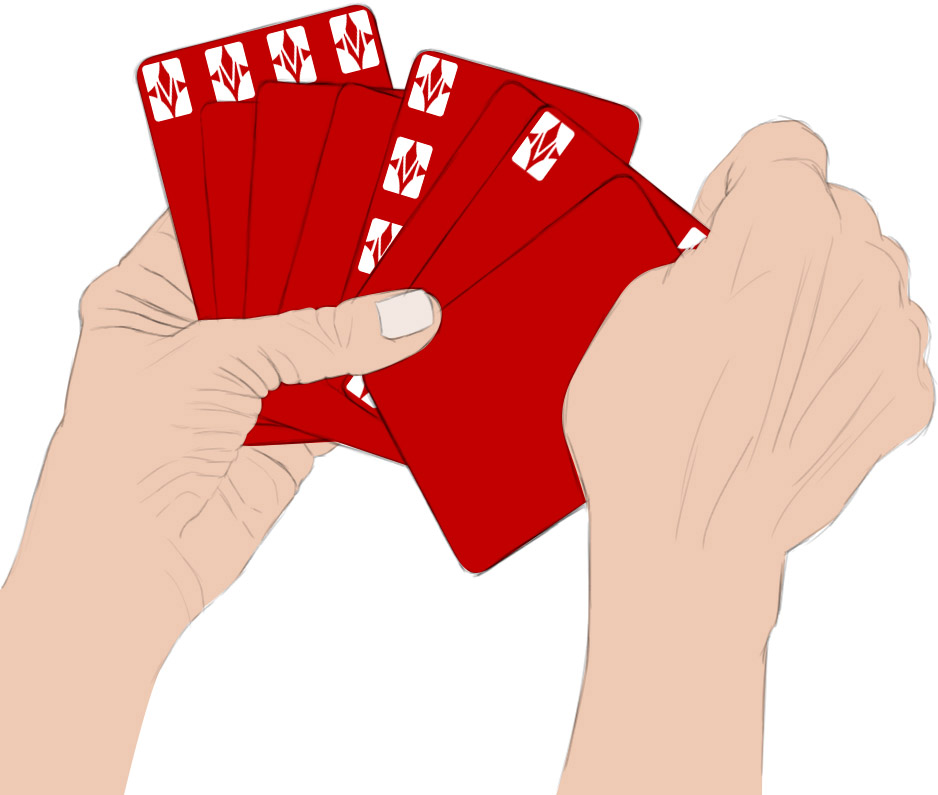
HAND SIZE (MAXIMUM NUMBER OF CARDS BEING HELD)
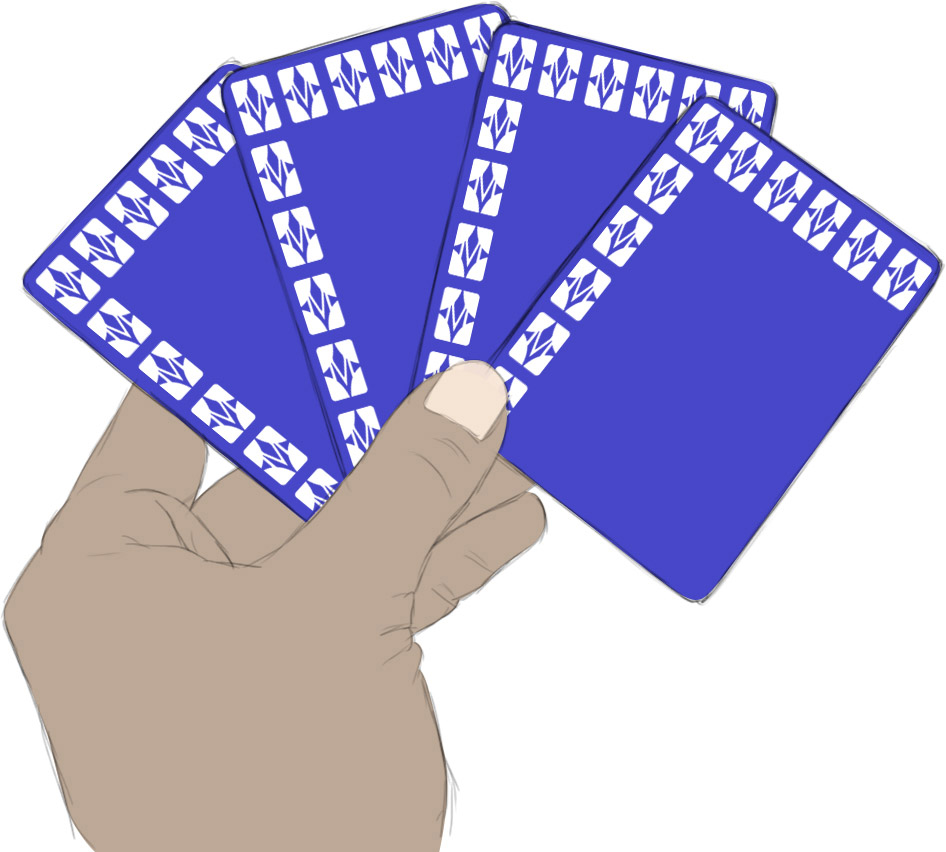
- In general, when a small amount of cards are handled (5 or less), cards are fanned out within a single hand. This makes the left and right edges/sides (plus upper corners) of a card important areas to place information for quick visual access.
- When a large amount of cards are handled (6 or more), cards can be fanned out uncomfortably; but in many cases they are picked out individually and positioned for visual review in a card holder’s least used hand. Placing critical information on either the top, left, or right halves of the entire card can work well with larger hand sizes.
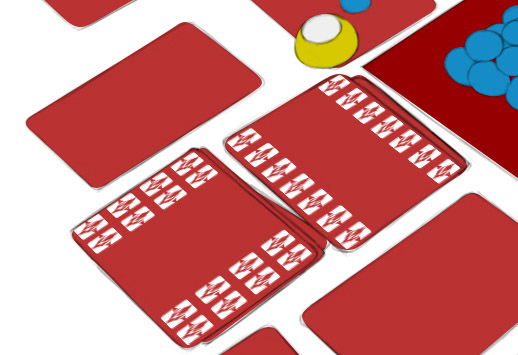
CARD PLACEMENT/POSITIONING
- Consider how cards will be placed on any surface they will be viewed on (blank, game mats, game boards), and how those surfaces instruct card viewers to position cards.
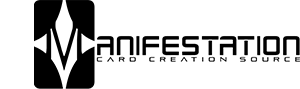
- Vertical Positioning of cards on a surface can work well if important information is positioned at the bottom of the card (card being viewed by card holder) or if the information is positioned at the top of the card (card being viewed by individual facing card holder).
- Horizontal Positioning of cards on a surface can work well if layouts are designed to position important information on one of the long edges/sides of the card or if information is positioned on the right and/or left hand sides of the card (in ways that allow for easy vertical reading).
- The distance of any card, away from the card viewer, should dictate how large any area hosting information (like icons/symbols and/or text) should be, relative to the rest of the card space.
PHYSICAL FUNCTION
- Movement
- Consider how cards will move as users interact with them; whether that is in the hand or on a surface. If certain card movements will be repeated, designing card elements around these movements may benefit the ease of user interaction with the cards.
- Other Game Elements
- If cards will be interacting with other physical elements of a game, it can be important to consider the shape, dimensions, style, and positioning of other game elements relative to the card(s) they are interacting with. If other game elements need to be positioned on top of, adjacent to, parallel to, underneath, or in any other configuration around your cards, make sure to take the aforementioned design attributes into consideration.

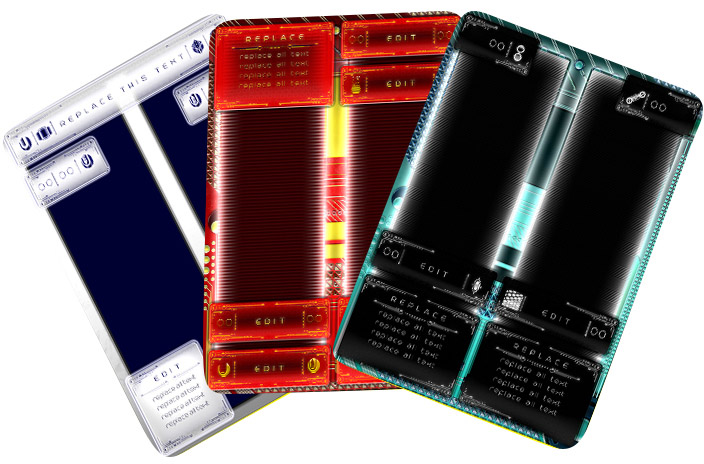
CARD IDENTIFICATION
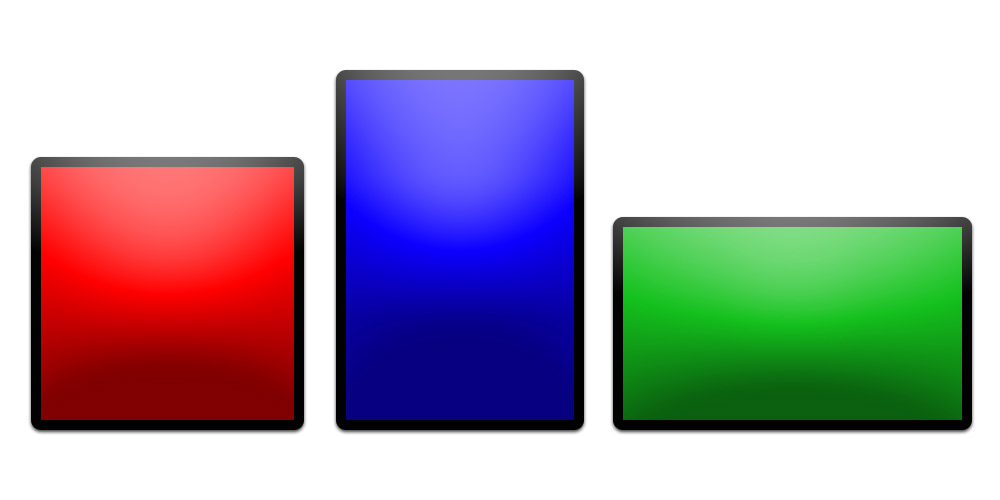
- Color can be a good way to set certain cards apart from others, without having to make drastic changes to the design elements of your card. Targeting card elements like a full border, information areas, and even all design elements of a card for color changes can assist card holders in identifying different card types quickly and easily.
- Design element positioning can also be an effective way of assisting card viewers in identifying different types of cards revolving around the same visual theme. Design element position changes like locating bodies of information at opposing sides of different cards, and/or hiding/revealing design elements positioned over certain areas of the card space for different card types, can be very effective in helping card holders ID different card types.
CARD DIMENSION
- The size and shape of your card design(s) should always suit the physical environment they will be used in. The environment your cards will be in can consist of:
- The number of players/card users.
- Any mats, boards, or tiles they will be used on/around.
- The surface they will be used over.
- Other game pieces they will be used with.
- The physical organization of active or resting cards relative to their environment.
- The number of cards a user will interact with at any given time/phase.